Chromeで縦長ページを1枚にキャプチャー! 画像共有もできるエクステンションWebpage Screenshotで遊ぼう!!
ウェブページをスクリーンショットする場合、PrintScreenキーを押した後、画像ソフトを起動して張り付ける、といった作業が必要だった。以前、紹介した『Aviary Screen Capture』のように最近はスクリーンショット系の拡張機能が多くなり、ブラウザー上で簡単にスクリーンショットが撮れるようになった。そんなキャプチャー系の拡張機能の中でオススメなのがこの『Webpage Screenshot』だ。
 |
|---|
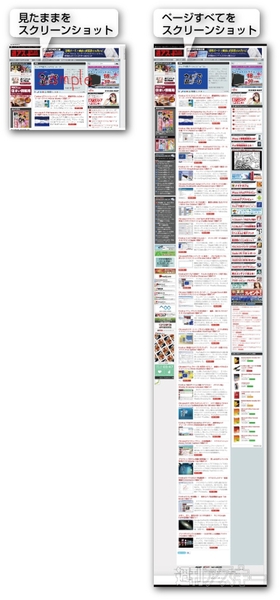
Webpage Screenshotは、スクリーンキャプチャーに特化した拡張機能だ。『Aviary Screen Capture』ほど多機能ではないが、基本的な機能は揃っている。便利なのが“ページすべてをスクリーンショット”機能と、Webにアップロードできる“Share”機能だ。
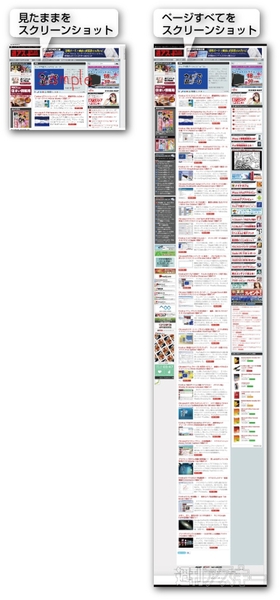
前者は、Webページの上から下まで、画面に表示されていないところも含めて1枚の画像としてキャプチャーしてくれる機能。今まで画像編集ソフトでつぎはぎして作成していたが、もうその必要はない。後者は、キャプチャーした画像を開発元のサーバーにアップロード、共有する機能。アップロード先のURLが発行されるので、アクセスすれば誰でもキャプチャー画像を閲覧できる。
 |
|---|
■インストール
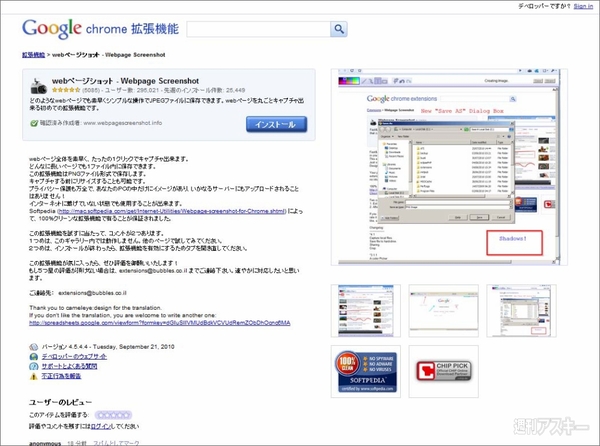
Google Chromeのエクステンション配布サイトにアクセス。サイト上で“Webpage Screenshot”を検索して、ダウンロードページに進もう。
 |
|---|
【インストール】ボタンをクリックすると“インストールの確認”ダイアログが表示される。ここで【インストール】ボタンをクリックすると数秒でインストールが終了する。
 |
|---|
ブラウザーの再起動なしで拡張機能が使用できる。右上のツールバーにTabsPreviewのアイコンが表示されていればインストール完了だ。
■基本的な使い方
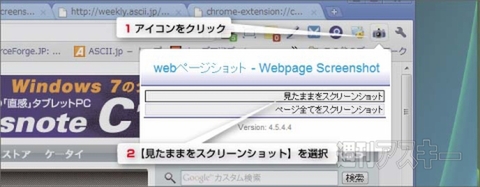
さっそくWebpage Screenshotを使ってみよう。まず、右上の【Webpage Screenshot】アイコンをクリック。すると、【見たままをスクリーンショット】、【ページすべてをスクリーンショット】の2種類のメニューが表示される。
 |
|---|
今回は【見たままをスクリーンショット】を選択する。するとブラウザーの表示領域がそのままスクリーンキャプチャーされ、その内容が新規タブに表示される。
 |
|---|
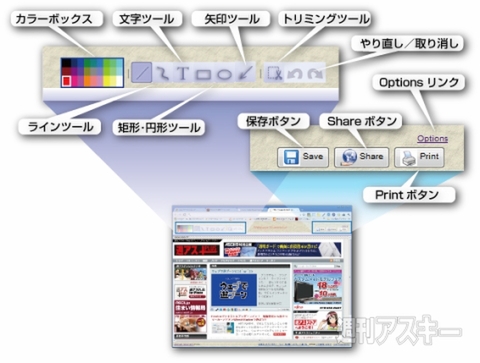
その場で簡単な編集作業ができる。キャプチャーした画像のウィンドー上部には簡易編集メニューが表示される。編集メニューは、ラインツールや矩形ツ-ル、文字ツール、矢印ツールなど、キャプチャ画像編集に使用する機能で構成されている。
 |
|---|
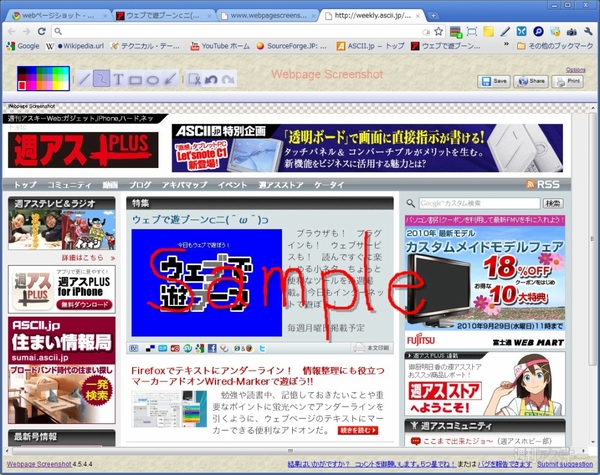
ためしに、フリーラインツールを使用してスクリーンキャプチャーに“Sample”と文字を入れてみた。ラインの色は選択できるが太さは選択できない。編集機能はあくまでも最低限のものと考えておこう。
 |
|---|
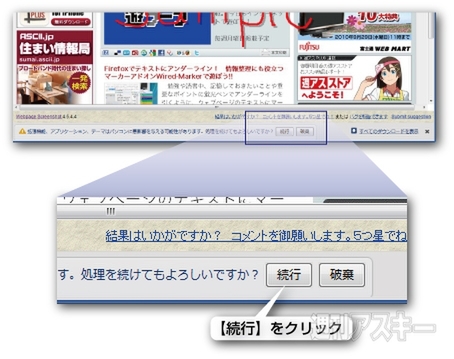
編集作業が完了したら、次は右上の【Save】ボタンをクリックしよう。キャプチャーした画像の保存がはじまる。保存には、専用のプラグインが必要だ。インストールしていない場合は自動的にプラグインのダウンロードに進む。ブラウザー下部に表示されたダウンロードアラートの【続行】ボタンをクリック。
 |
|---|
すると、専用プラグイン『Webpage Screenshot Save files』のインストールダイアログが表示される。【インストール】ボタンをクリック。
 |
|---|
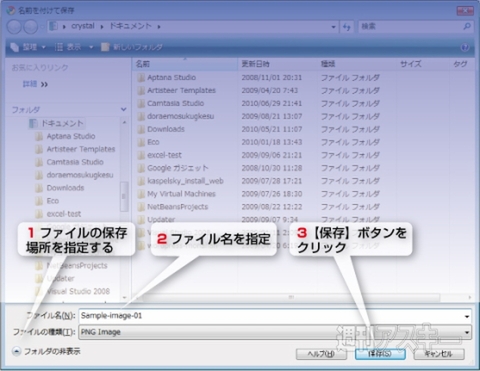
インストール完了と同時に【名前を付けて保存】ダイアログが表示される。保存する場所を指定してから、ファイル名を入力して【保存(S)】ボタンをクリック。これで、ファイルがPNG方式で保存される。
 |
|---|
保存されたファイルはヘッダーに“Webpage Screenshot”、フッターにはキャプチャーしたページのURLが記入される。
 |
|---|
また、キャプチャー機能には、全画面スクリーンキャプチャー機能がある。使い方は、右上の【Webpage Screenshot】アイコンからメニューで【ページすべてをスクリーンショット】を選択すればよい。
 |
|---|
■オプション設定
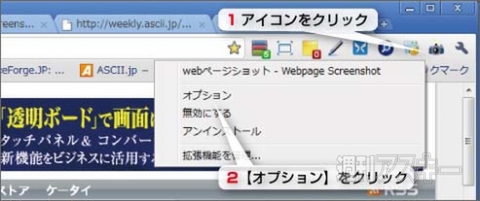
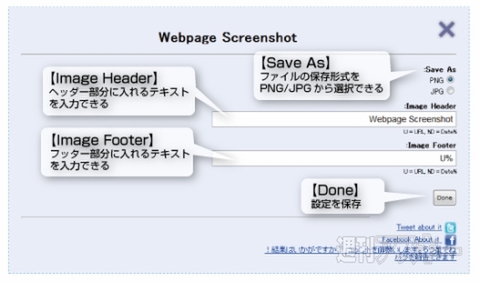
キャプチャーした画像ファイルはオプションで、保存形式やイメージに貼り付けられるヘッダー、フッターなどを変更できる。右上の【Webpage Screenshot】アイコンを右クリックして、【オプション】を選択する。
 |
|---|
オプション画面では、一番上の【Save As】で、保存するファイルの種類をPNGとJPGの二つから選択できる。ただし、この機能はベータ版のため、JPEGを選択した場合、実態はJPEG形式だが拡張子はPNGと表示されてしまう。そのため、ファイルの保存が完了したら拡張子をJPGに変更する必要がある。
【Image Header】では、キャプチャー画像のヘッダー部分に表示されるテキストを入力できる。【Image Footer】では、同様にフッター部分のテキストを設定できる。
 |
|---|
■ツイッターやメールで画像を共有しよう!
Webpage Screenshotで便利なのが共有機能だ。キャプチャー画像右上の【Save】ボタンの右横に【Share】ボタンがある。これをクリックすると、エクステンション開発元のサイトwww.webpagescreenshot.infoのサーバーにアクセスして自動的に画像をアップロードしてくれるのだ。アップロードが完了すると、アップロード先のURLが表示されるのでわかる。
 |
|---|
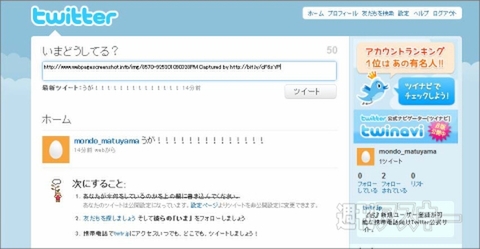
発行されたURLの下に表示されたアイコン群を利用して、GmailやTwitter、Facebookといった外部サービスで画像を共有することもできる。
 |
|---|
webページショット - Webpage Screenshot
バージョン:4.5.4.4
フリーソフト
作者:www.webpagescreenshot.info
(バージョンは記事掲載時のものです)
週刊アスキーの最新情報を購読しよう



