『CSS3.0 Maker』(関連サイト)は、CSS3(Cascading Style Sheets, level 3)という技術を使い、ウェブサイトに影や枠線などのデザイン効果や動きを付けられるウェブサービスだ。初歩的なコーディングの知識があれば、デザインができなくても、クールなサイトをつくれるぞ。
 |
|---|
■『CSS3.0 Maker』で角丸ボーダーをつくってみよう
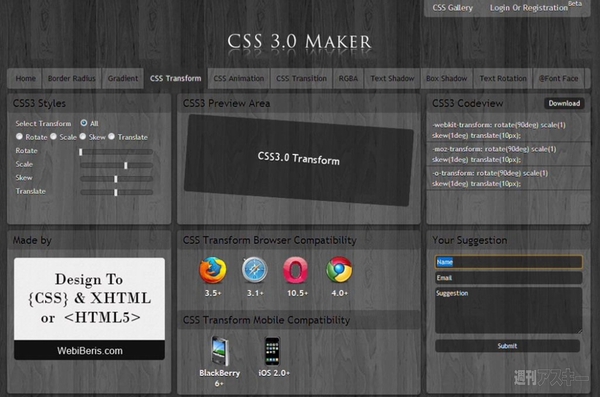
基本的なHTMLとCSSの知識があれば 『CSS3.0 Maker』を利用するのはとても簡単。画面中央上部にあるプレビュー画面を見ながら、その左側にある設定画面のパラメーターを操作し、好みの効果をつくるだけ。あとは右側に表示されたソースをコピー、またはダウンロードして使用すればいい。
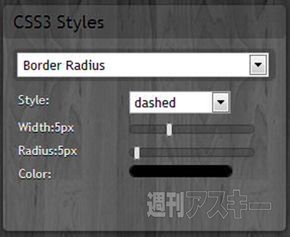
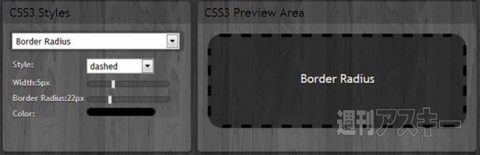
いちばん上のプルダウンボックスで効果を選び、その下のパラメーターを操作しよう。
 |
|---|
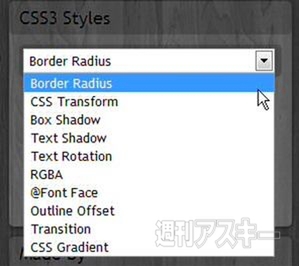
ここでは【Border Radius】を選択するが、使用できる効果は9種類用意されている。
 |
|---|
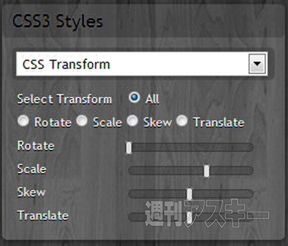
別の効果を選択するとパラメーターの項目も変化する。
 |
|---|
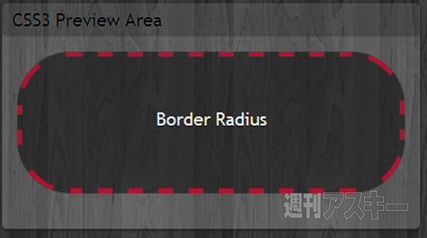
パラメーターを動かすと、すぐに効果がプレビュー画面に反映される。
 |
|---|
このようにボーダーの形や四隅の丸みを調整できる。
 |
|---|
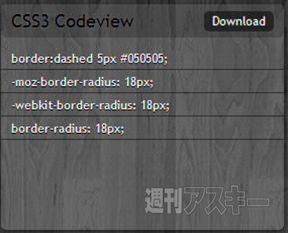
効果を決めたら右上のソース画面に表示されているCSSのコードをコピーし、利用したいHTMLファイルにペーストして利用するか、【Download】ボタンをクリックして、サンプルHTMLファイルをダウンロードする。
 |
|---|
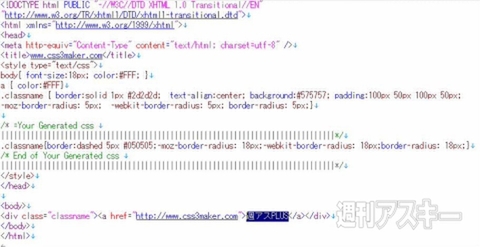
ダウンロードしたサンプルHTMLファイル。【Classname】というクラス名で作成した効果を使用できる。もちろんクラス名は変更可能だ。
 |
|---|
サンプルHTMLファイルをブラウザーで表示してみたところ。このファイルをベースにし、残りの部分のコーディングをしてみよう。
 |
|---|
■表示できるブラウザーをチェック
プレビュー画面の下には作成したCSS3を正常に表示できるブラウザーのバージョンとモバイルOSが表示される。効果によっては表示できるブラウザーが極端に少なくなるので注意が必要だ。
 |
|---|
 |
■作成できる効果は9種類
Border Radius
ボックスに、角が丸い枠線を付けられる。
 |
|---|
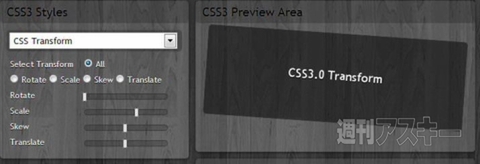
CSS3.0 Transform
回転や拡大縮小などを行なえる。
 |
|---|
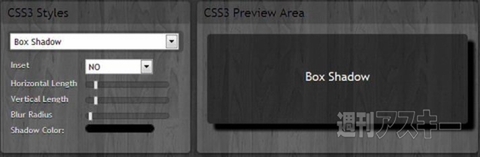
Box Shadow
ボックスに影を付けられる。
 |
|---|
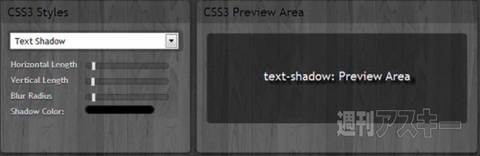
text-shadow
テキストに影を付けられる。
 |
|---|
Text Rotation
テキストを回転させられる。
 |
|---|
RGBA
赤(R)、緑(G)、青(B)と、透明度(A)を使ってボックスの背景色を変更できる。
 |
|---|
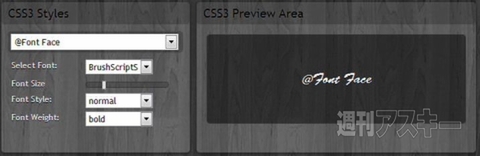
@ Font Face
フォントの種類やサイズを変更できる。
 |
|---|
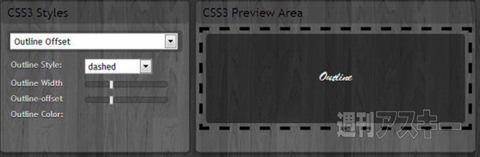
Outline
ボックスと枠線の間に隙間を空けられる。
 |
|---|
Transition
アニメーション効果を付けられる。
 |
|---|
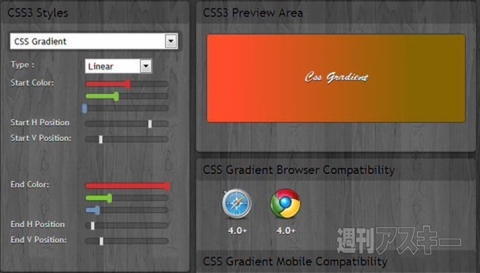
Gradient
2つの色を選択し、ボックス内にグラデーション効果を付けられる。
 |
|---|
CSS3.0 Maker(関連サイト)
フリーソフト
作者: WebiBeris
週刊アスキーの最新情報を購読しよう
本記事はアフィリエイトプログラムによる収益を得ている場合があります



